
Store & Display Profile Data in Navigation Drawer in Android Studio using Java
Navigation Drawer
The navigation drawer is a side menu panel that consists of different navigating fragments. The menu is provided at the left of the screen which opens and closes as per your user requirements, There are different fragments present in the menu, so when you click on any one fragment it will lead you to a different screen.
The best example would be Gmail App, when you click on the menu a side panel opens up that consists of All Inboxes, Primary, Promotions, and Socials.
Download the Logo and Background
Logo:

Header Background:

Step-by-Step Implementation
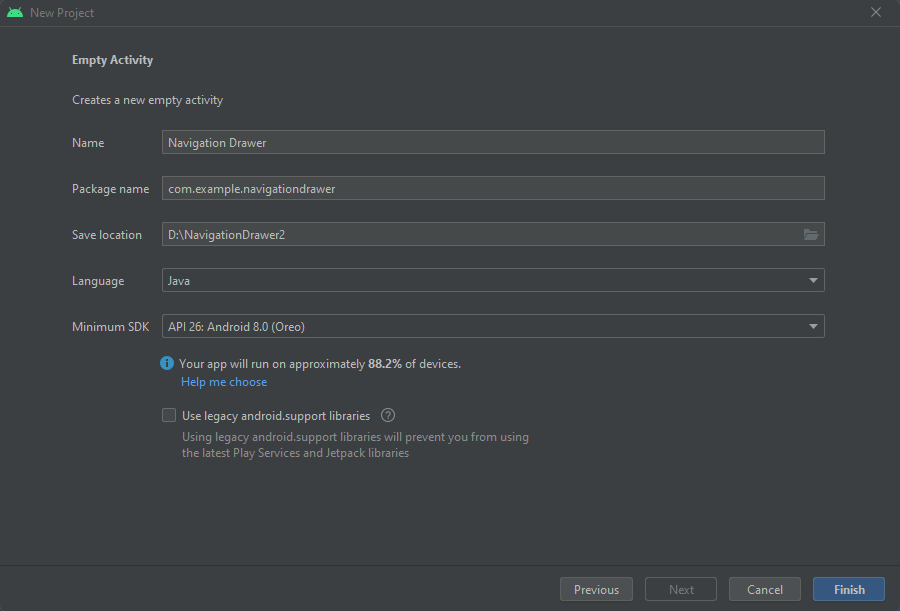
Step 1: Open Android Studio, Create New Project, Choose Empty Activity and Name the Project “Navigation Drawer”.

Step 2: colors.xml
Step 3: strings.xml
Step 4: themes.xml
Step 5: AndroidManifest.xml
lavender_border.xml
Step 6: Add Images and Vector Asset in Drawables Folder.
I have added two images, the first is the logo image and the second is the header image.
Further, I have added five vector assets. Icon Name – Home, Settings, Info(About), Exit(Logout), Share, Person.
Step 7: Create four blank fragments and name them as follows:
HomeFragment, SettingsFragment, AboutFragment, ShareFragment.
Step 8: nav_menu.xml
Right-click on res -> Android Resource Directory and select the menu then right-click on the menu directory and click on New -> Menu Resource File and name “nav_menu”.
Step 9: nav_header.xml
Right-click on layout -> Layout Resource File -> nav_header
Step 10: activity_main.xml
activity_upload.xml
Step 11: All fragments.xml
fragment_home.xml
fragment_about.xml
fragment_settings.xml
fragment_share.xml
Step 12: Clear unnecessary code in all the Fragments.java
Check our Youtube Video: Navigation Drawer Menu in Android Studio using Java.
Step 13: Java Files
ModelClass.java
DBHelper.java
UploadActivity.java
MainActivity.java
Output


